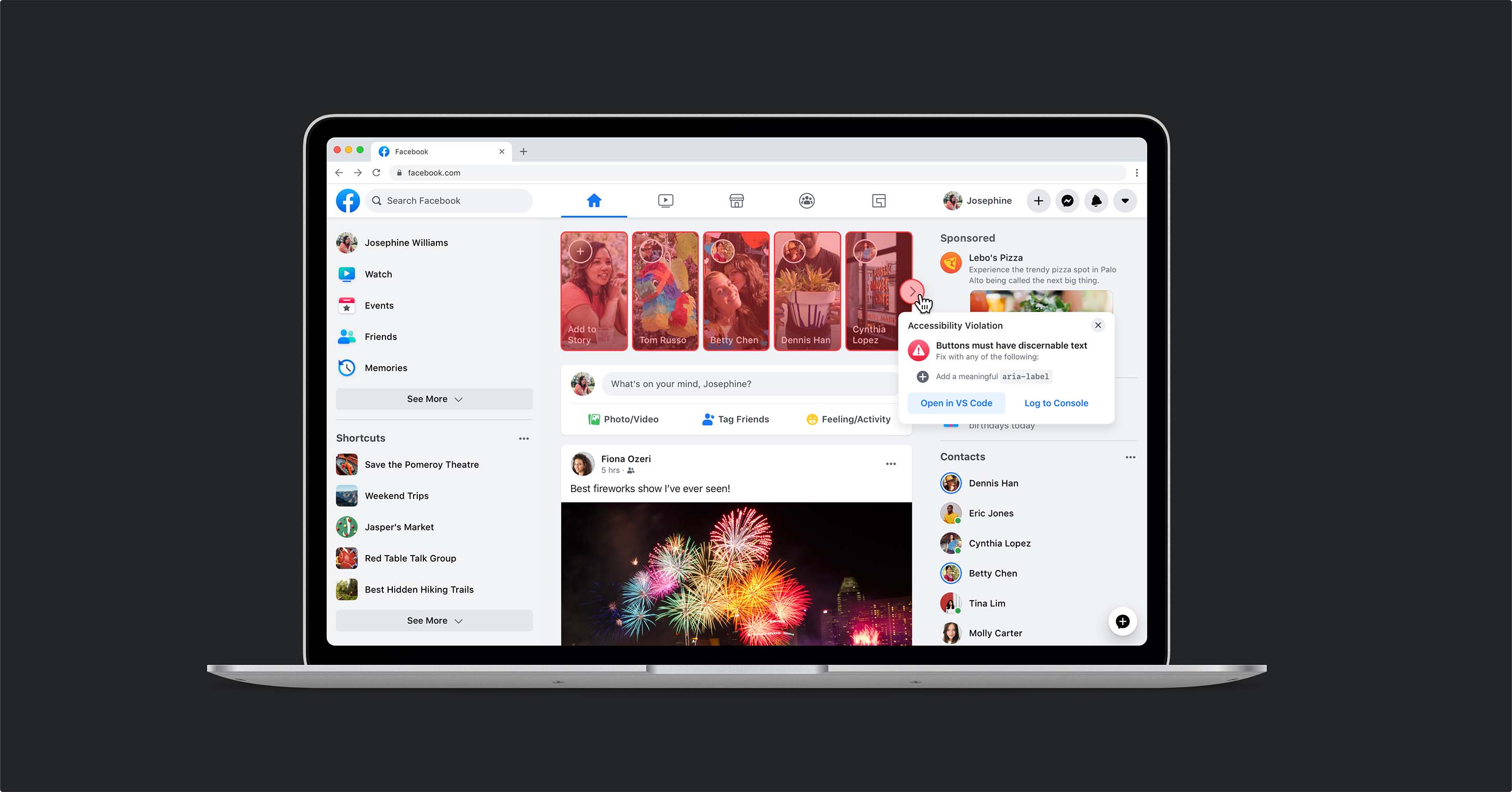
Object Menu Dialog need better aria-label information for screen readers · Issue #2201 · mozilla/hubs · GitHub

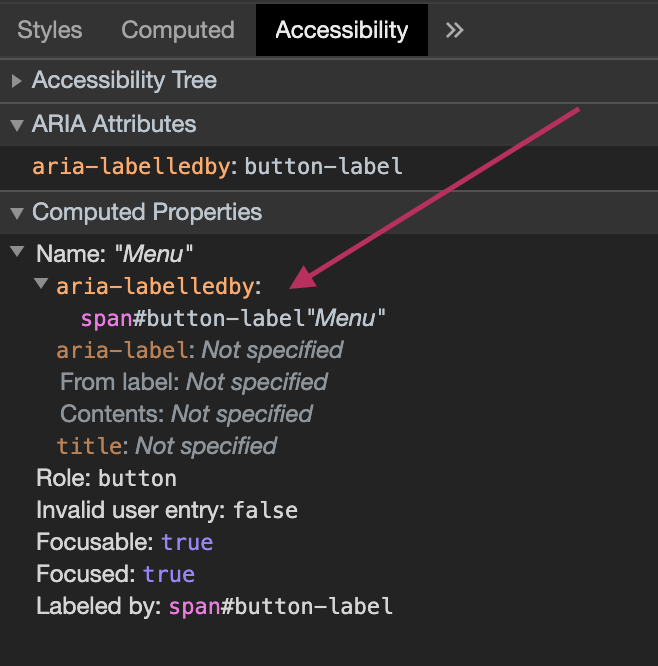
Notifications close button: aria-label should be on button, not on svg child · Issue #1290 · carbon-design-system/carbon · GitHub

Special Characters, Emojis, Line Breaks: More Tricks for Optimizing Your Emails for Screen Readers - Litmus
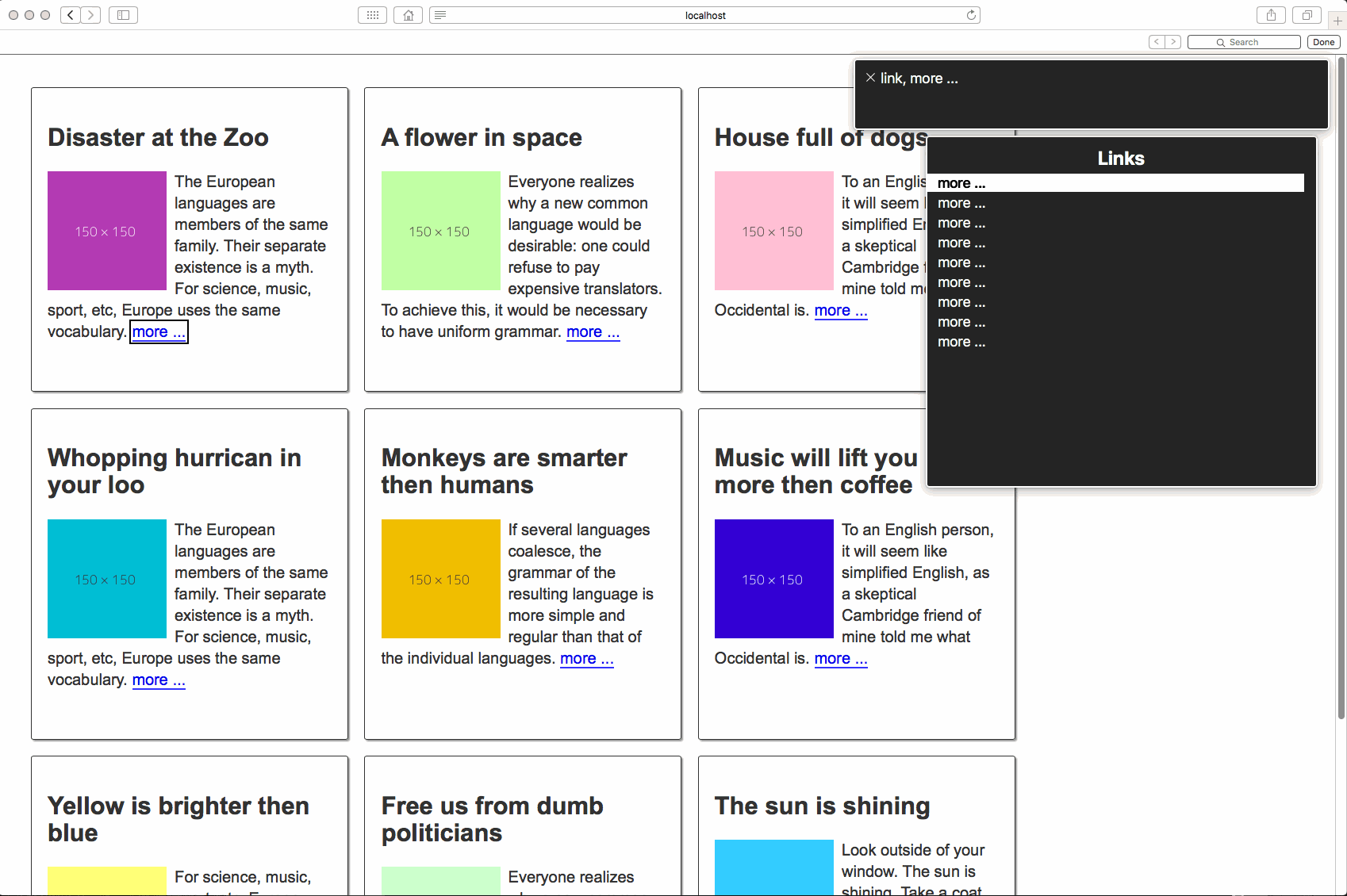
GitHub - conor-darcy/screenreader-dates: Apply aria-label to time tag dates in a more readable format for screenreaders