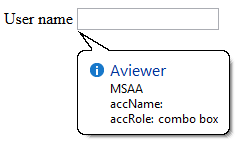
Object Menu Dialog need better aria-label information for screen readers · Issue #2201 · mozilla/hubs · GitHub

AVT1 <nav> sections must have unique labels specified with 'aria-label' or ' aria-labelledby' in tabs componenent · Issue #4381 · carbon-design-system/carbon · GitHub
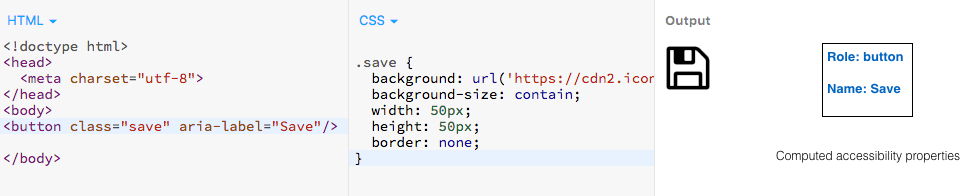
![Bug]: Expand all rows table header button shows the wrong aria-label · Issue #10254 · carbon-design-system/carbon · GitHub Bug]: Expand all rows table header button shows the wrong aria-label · Issue #10254 · carbon-design-system/carbon · GitHub](https://user-images.githubusercontent.com/4312305/145254645-00ec3219-1c37-450b-8831-4417a64277d3.png)
Bug]: Expand all rows table header button shows the wrong aria-label · Issue #10254 · carbon-design-system/carbon · GitHub

Source Code Screen. Programming Code. Writing Script. Programmer Editing Code Background Stock Photo - Image of html, function: 171571860